다음 주소 api 사용하기
2024. 3. 23. 13:43ㆍ카테고리 없음
https://postcode.map.daum.net/guide
다음에서 제공하는 주소 api 는 사용법이 너무나 친절하고 알기 쉽게 되어있습니다.
이 포스팅보다 더 친절하고 자세하게 안내하고 있으니, 이곳으로 가시는게 낫습니다.
저는 이곳에서

이 부분을 이용했습니다.
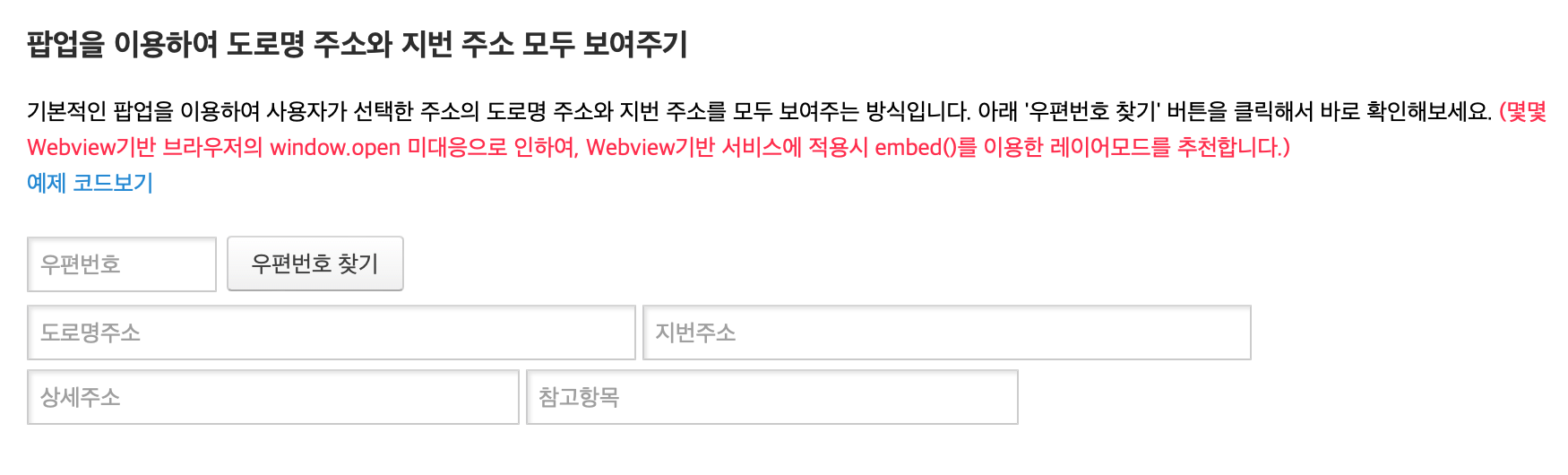
위 이미지에 보면, 파랑색글씨로 되어있는 "예제 코드보기" 를 누르면, 아래와 같이 나옵니다.
<input type="text" id="sample4_postcode" placeholder="우편번호">
<input type="button" onclick="sample4_execDaumPostcode()" value="우편번호 찾기"><br>
<input type="text" id="sample4_roadAddress" placeholder="도로명주소">
<input type="text" id="sample4_jibunAddress" placeholder="지번주소">
<span id="guide" style="color:#999;display:none"></span>
<input type="text" id="sample4_detailAddress" placeholder="상세주소">
<input type="text" id="sample4_extraAddress" placeholder="참고항목">
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
//본 예제에서는 도로명 주소 표기 방식에 대한 법령에 따라, 내려오는 데이터를 조합하여 올바른 주소를 구성하는 방법을 설명합니다.
function sample4_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 도로명 주소의 노출 규칙에 따라 주소를 표시한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var roadAddr = data.roadAddress; // 도로명 주소 변수
var extraRoadAddr = ''; // 참고 항목 변수
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraRoadAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraRoadAddr += (extraRoadAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraRoadAddr !== ''){
extraRoadAddr = ' (' + extraRoadAddr + ')';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample4_postcode').value = data.zonecode;
document.getElementById("sample4_roadAddress").value = roadAddr;
document.getElementById("sample4_jibunAddress").value = data.jibunAddress;
// 참고항목 문자열이 있을 경우 해당 필드에 넣는다.
if(roadAddr !== ''){
document.getElementById("sample4_extraAddress").value = extraRoadAddr;
} else {
document.getElementById("sample4_extraAddress").value = '';
}
var guideTextBox = document.getElementById("guide");
// 사용자가 '선택 안함'을 클릭한 경우, 예상 주소라는 표시를 해준다.
if(data.autoRoadAddress) {
var expRoadAddr = data.autoRoadAddress + extraRoadAddr;
guideTextBox.innerHTML = '(예상 도로명 주소 : ' + expRoadAddr + ')';
guideTextBox.style.display = 'block';
} else if(data.autoJibunAddress) {
var expJibunAddr = data.autoJibunAddress;
guideTextBox.innerHTML = '(예상 지번 주소 : ' + expJibunAddr + ')';
guideTextBox.style.display = 'block';
} else {
guideTextBox.innerHTML = '';
guideTextBox.style.display = 'none';
}
}
}).open();
}
</script>
긴 script 태그는 따로 js 파일로 분리했습니다. 그건 중요한게 아니고, 이대로 html 파일이나 jsp 파일에 붙여넣으면 완성입니다.
그럼, 아래와 같이 렌더링 되어 있습니다.(다음에서 제공하는 api는 css 를 마음대로 조절해도 상관없습니다. 그래서 실제로 위 코드를 복사붙여넣기 했을때의 디자인은 아래와 다를 것입니다. 아래 디자인은 제가 한거라는 말입니다.)

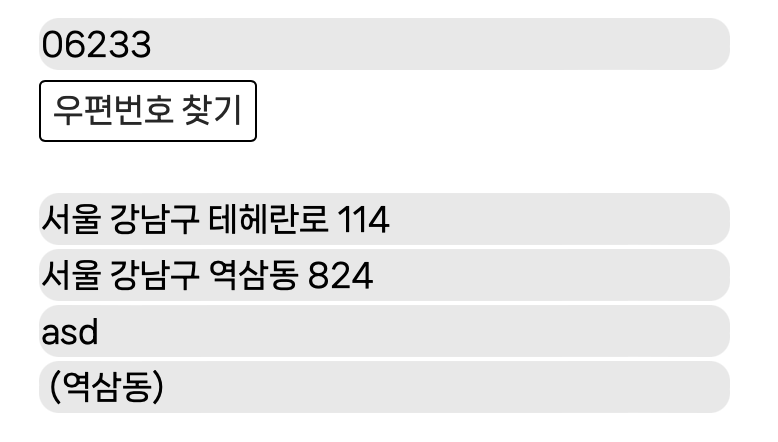
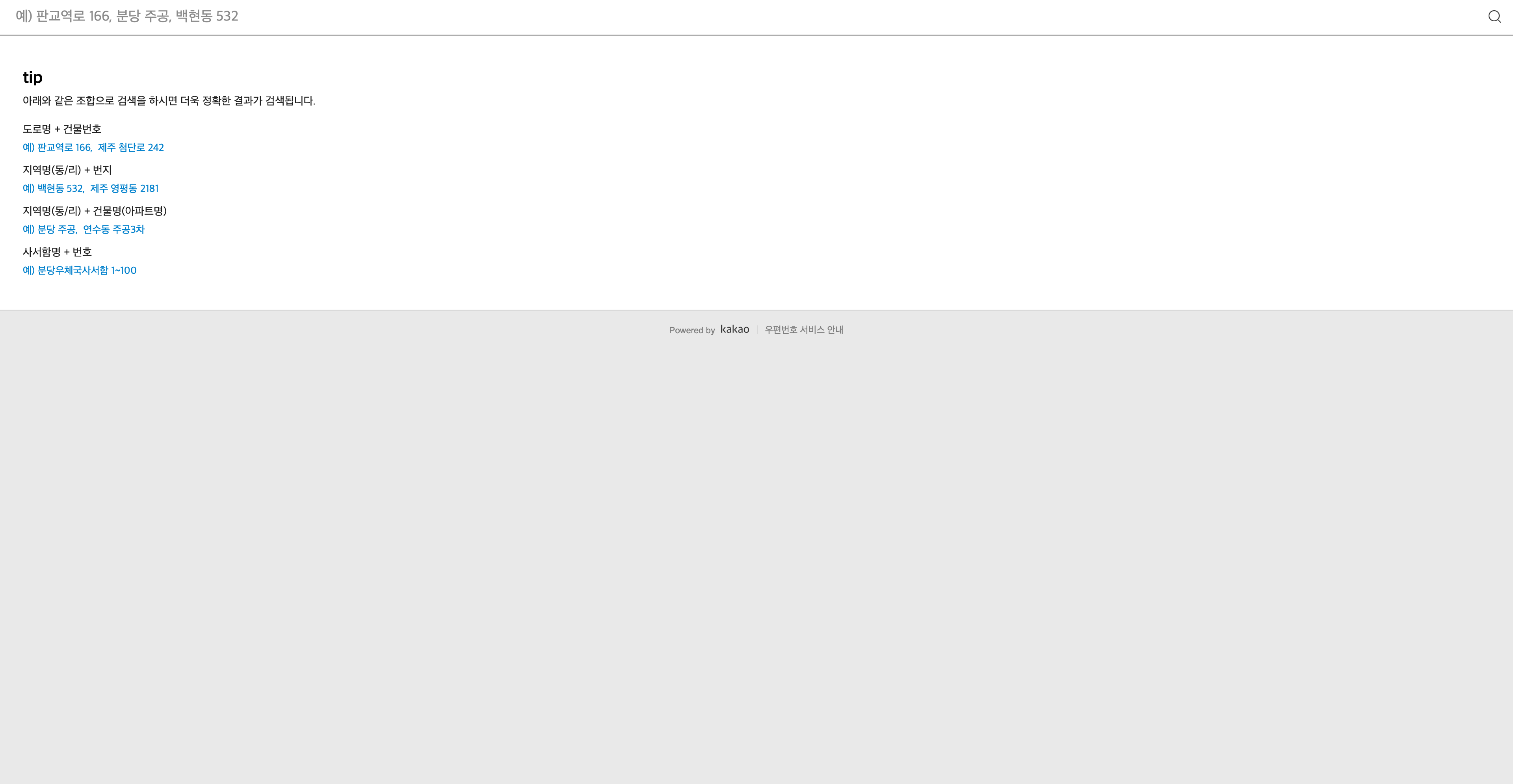
여기서, 우편번호 찾기 버튼을 누르는 순간, sample4_execDaumPostcode() 라는 함수가 실행되서 팝업창이 띄워질 것입니다.

그냥 주소를 검색해서 클릭하면, 알아서 바인딩되도록 설계되어 있습니다.
끝!